Functions Tutorial
In this tutorial, we will present some scenarios to achieve with Grizzly API using the functions and that to highlight the efficiency and usefulness of the functions in the design of your endpoints.
All the examples that we will realize below will be available in this repository in Github: https://github.com/codeoncesoftware/grizzly-functions-examples
In this example, we will design an endpoint that take 2 numbers as parameters and revoke a JS function to return the sum of the 2 elements.
First of all, we implement the function which will be available in this link: https://github.com/codeoncesoftware/grizzly-functions-examples/blob/main/sum.js
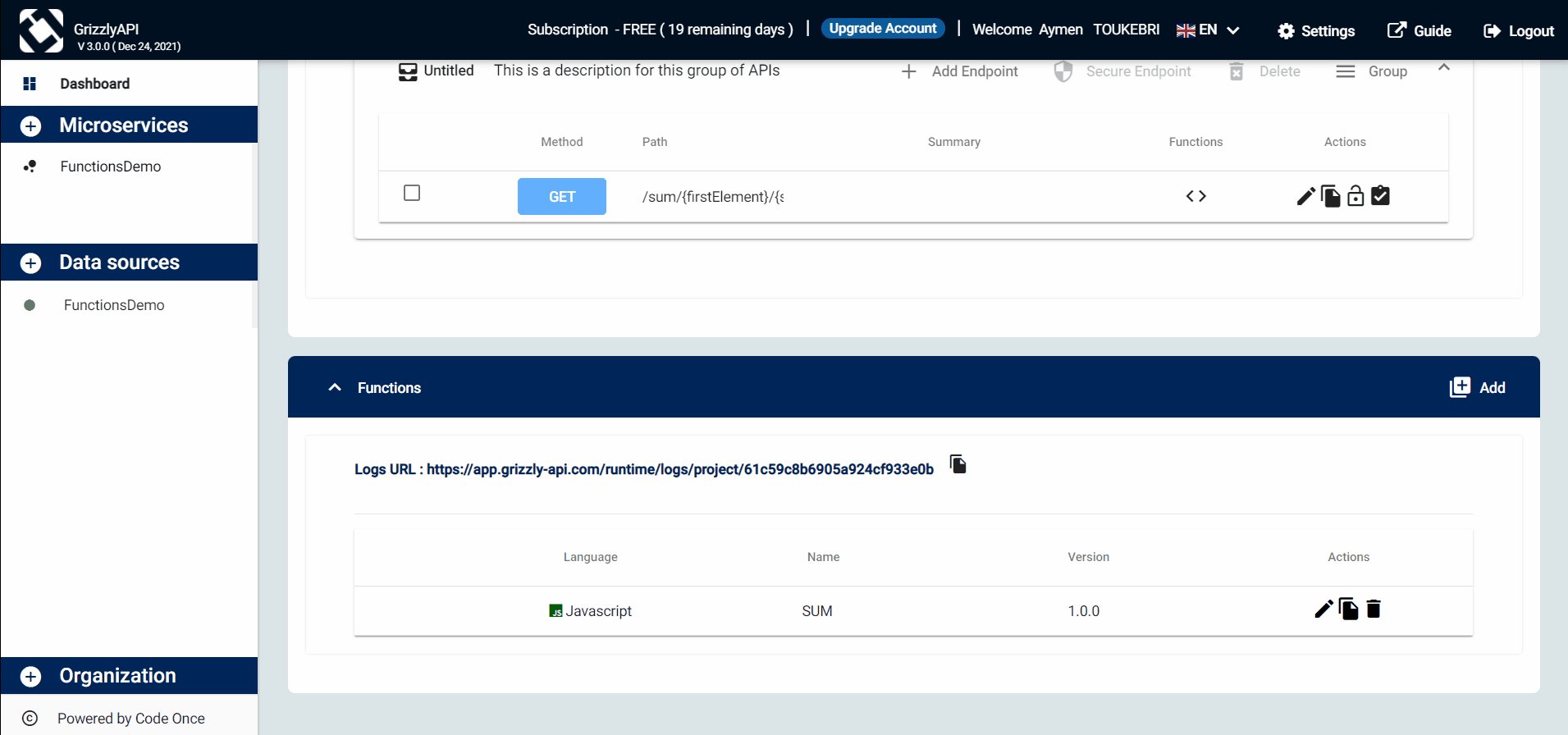
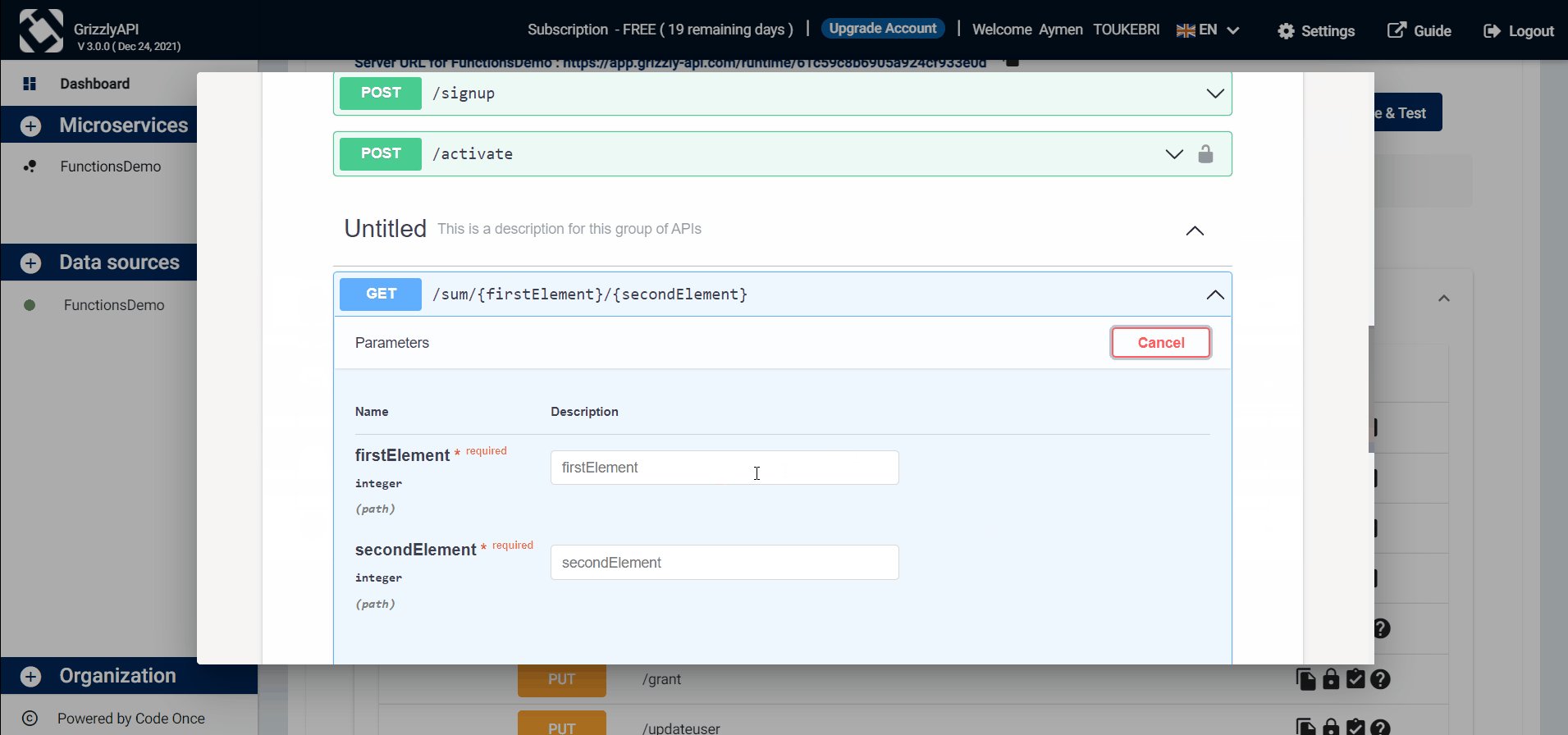
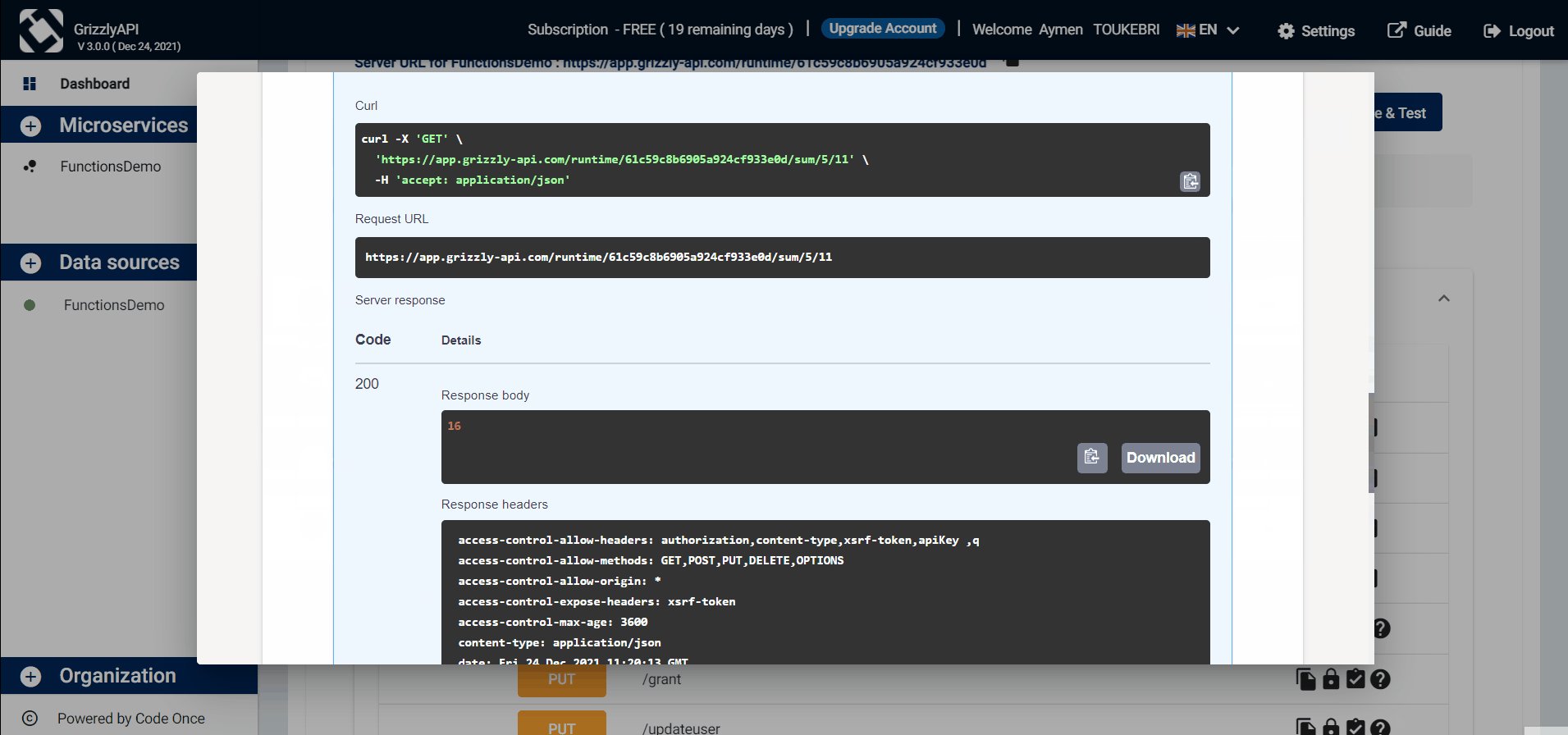
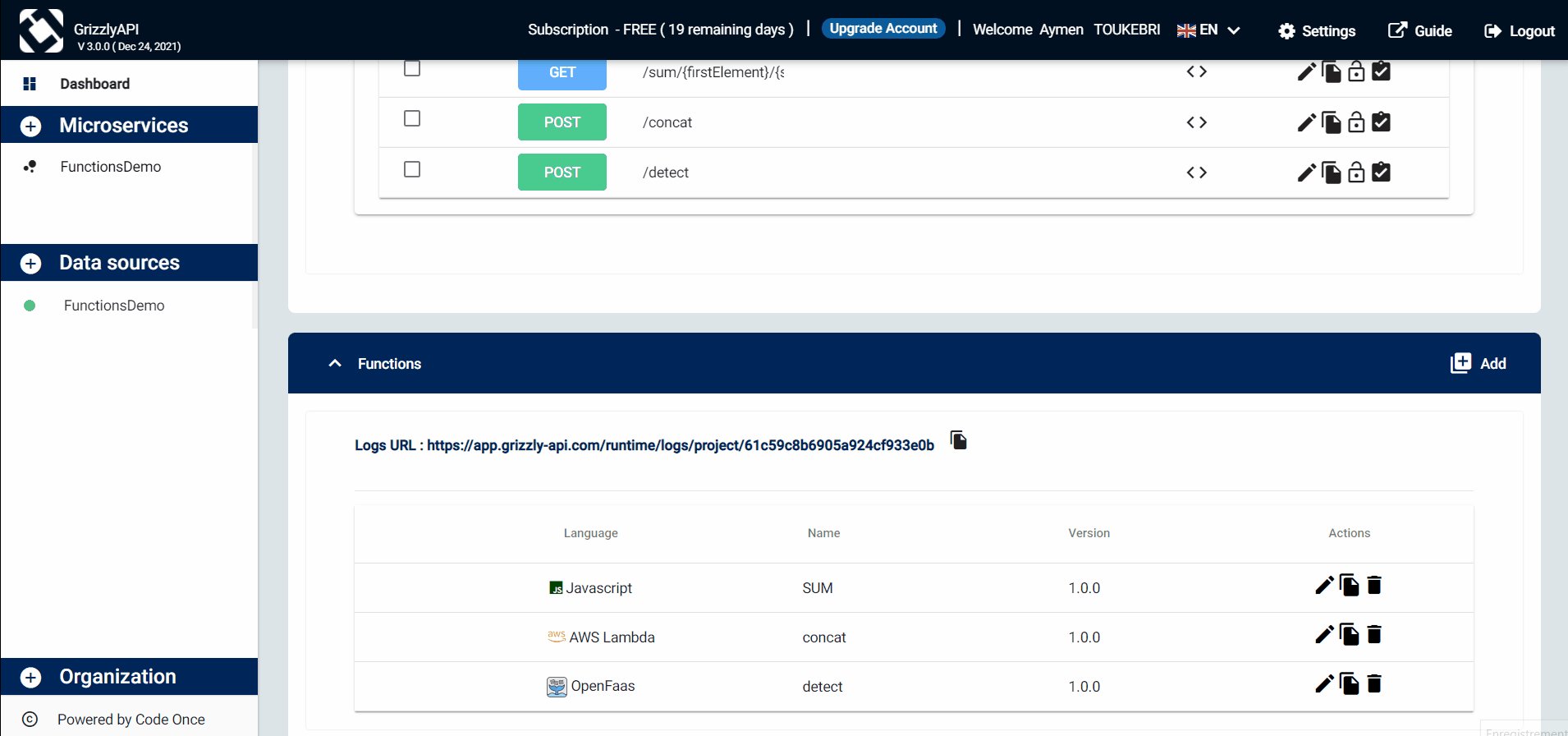
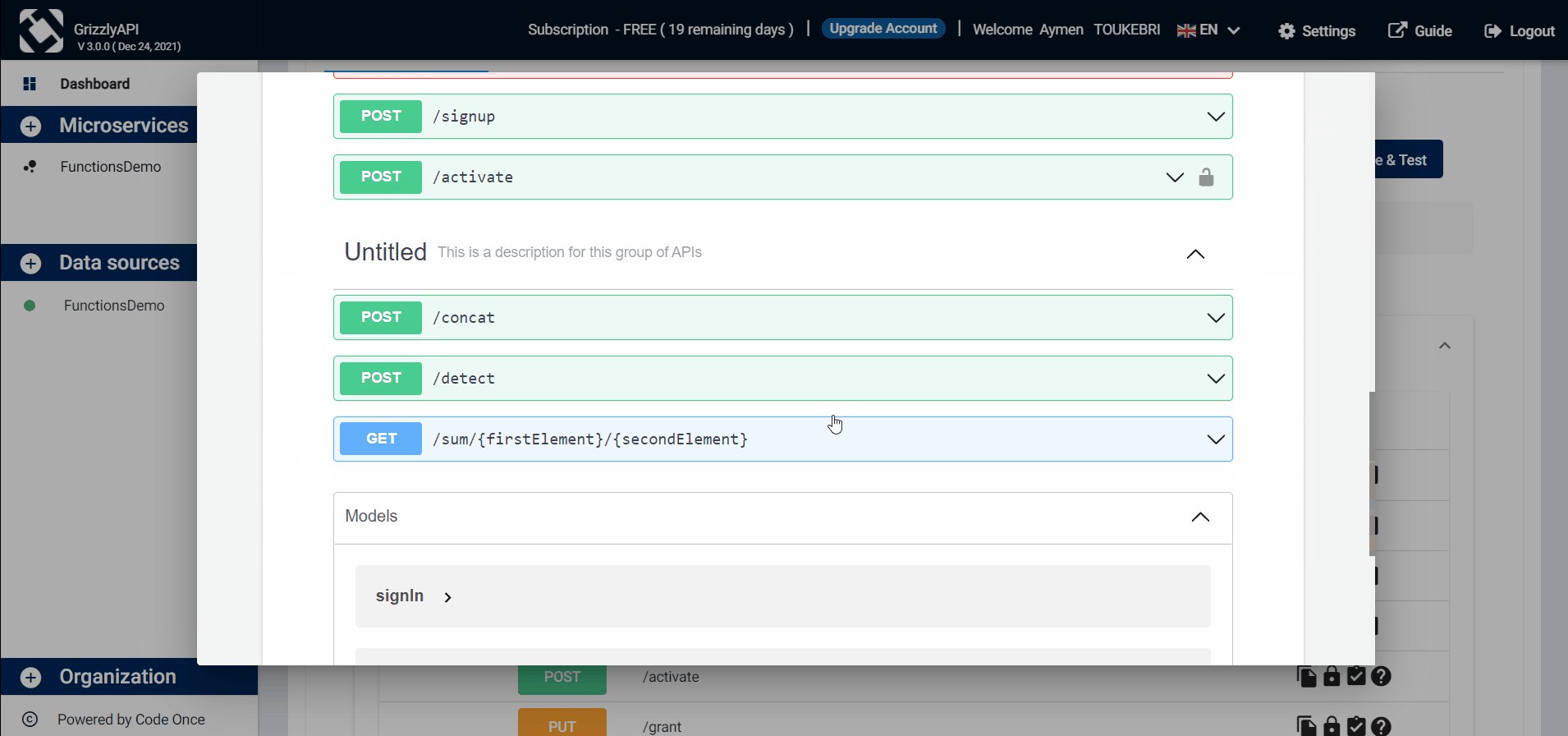
And then, we create our endpoint which will be a GET endpoint with 2 path variables named: firstElement and secondElement and during its configuration we choose as type of execution: Execute a function and we select our function and that’s it !
In this example, we will design an endpoint that take 2 strings in a body parameter and revoke an AWS Lambda function to return the concatenation of the 2 strings.
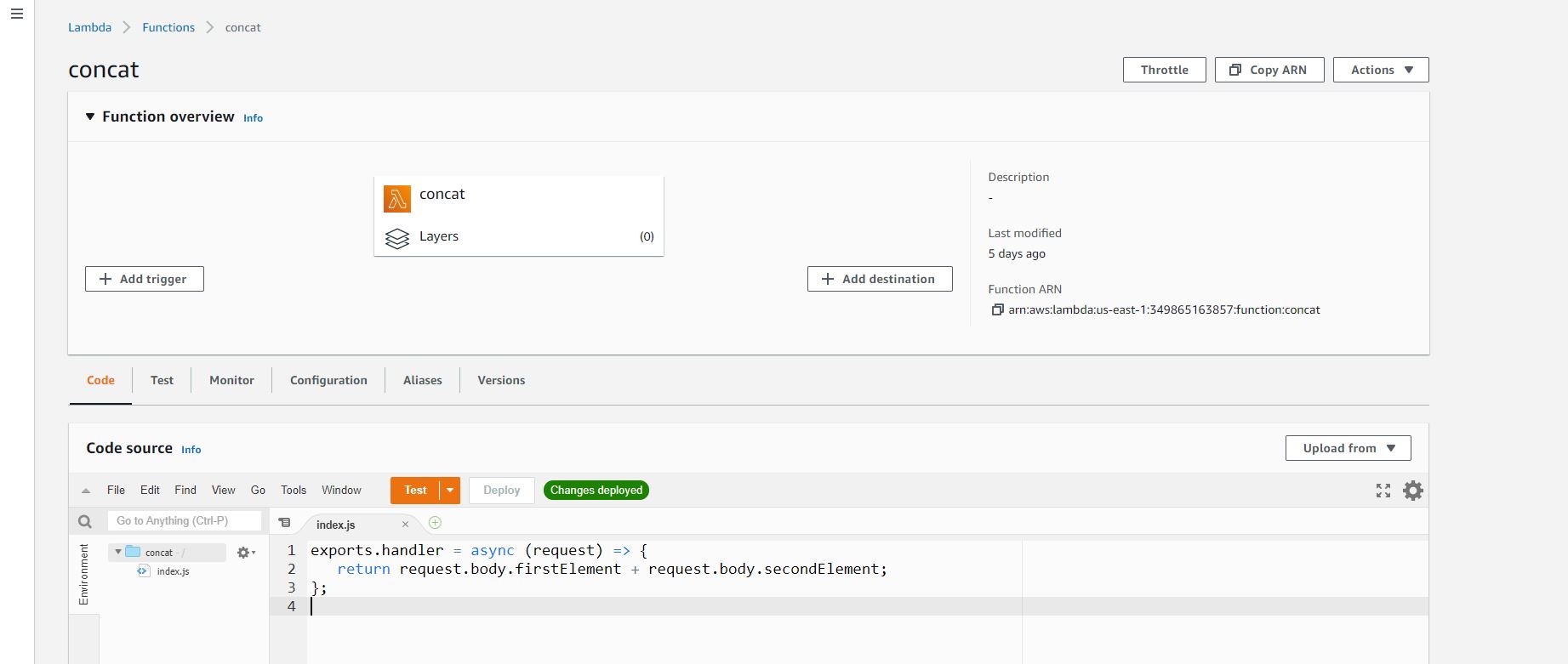
First of all, we create the function using our AWS account and the implementation will be in Javascript and available in this link: https://github.com/codeoncesoftware/grizzly-functions-examples/blob/main/aws-lambda-concat.js and then we deploy the function.
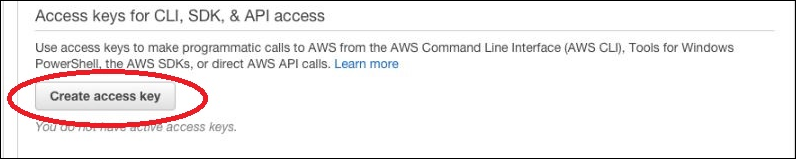
And then, we configure the function in Grizzly using the function name and your own aws programmatic crediantials available in the IAM service :
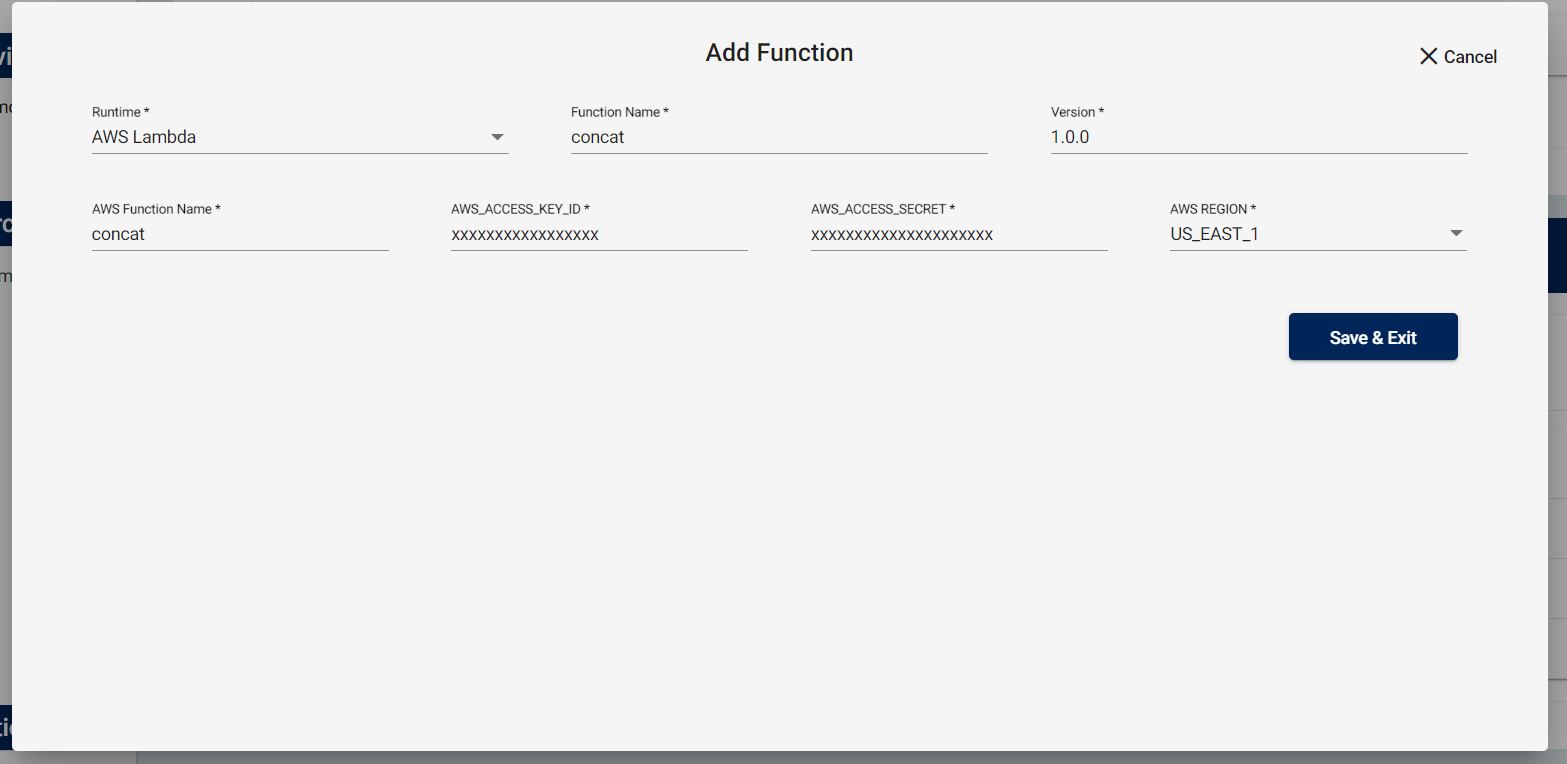
For the function configuration is easy as following :
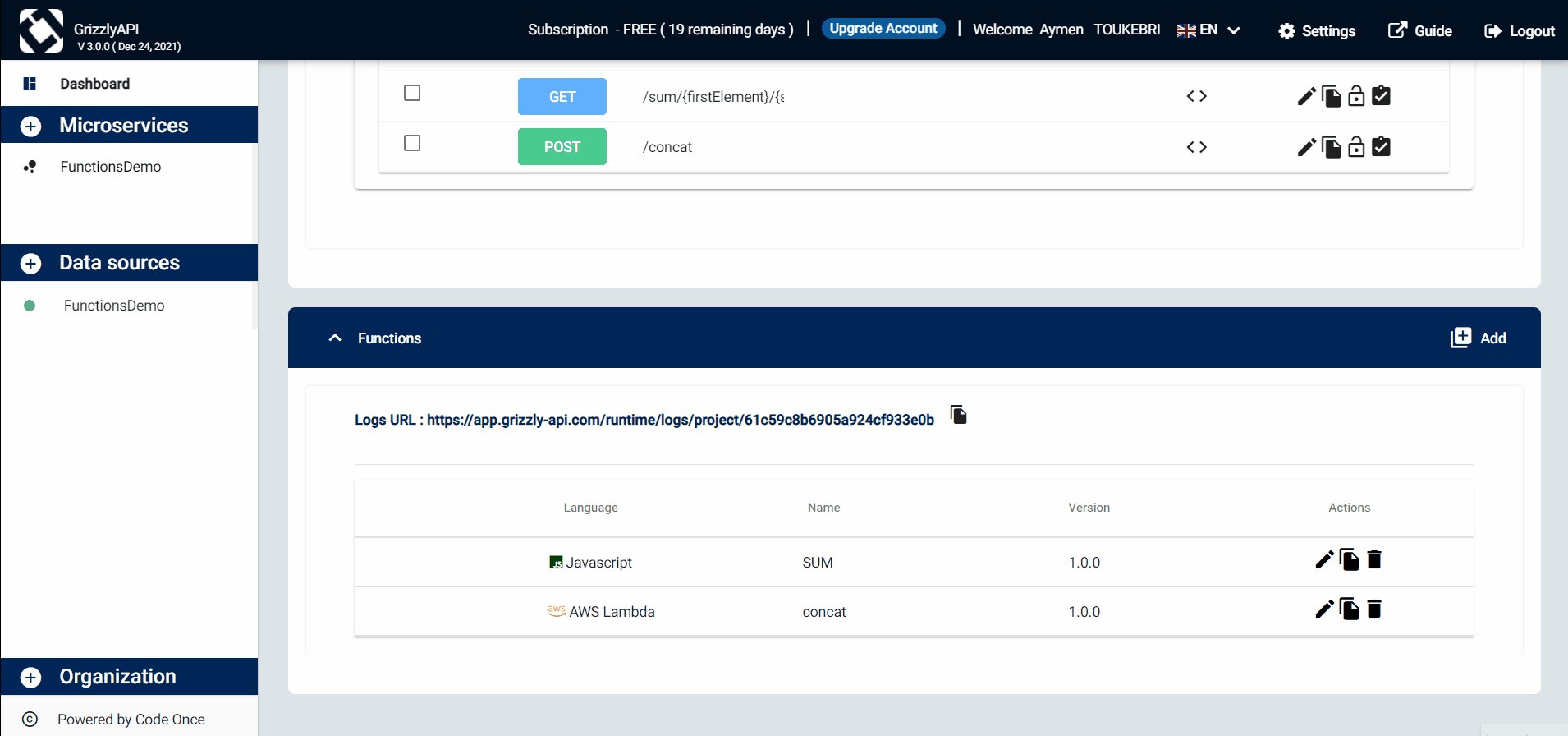
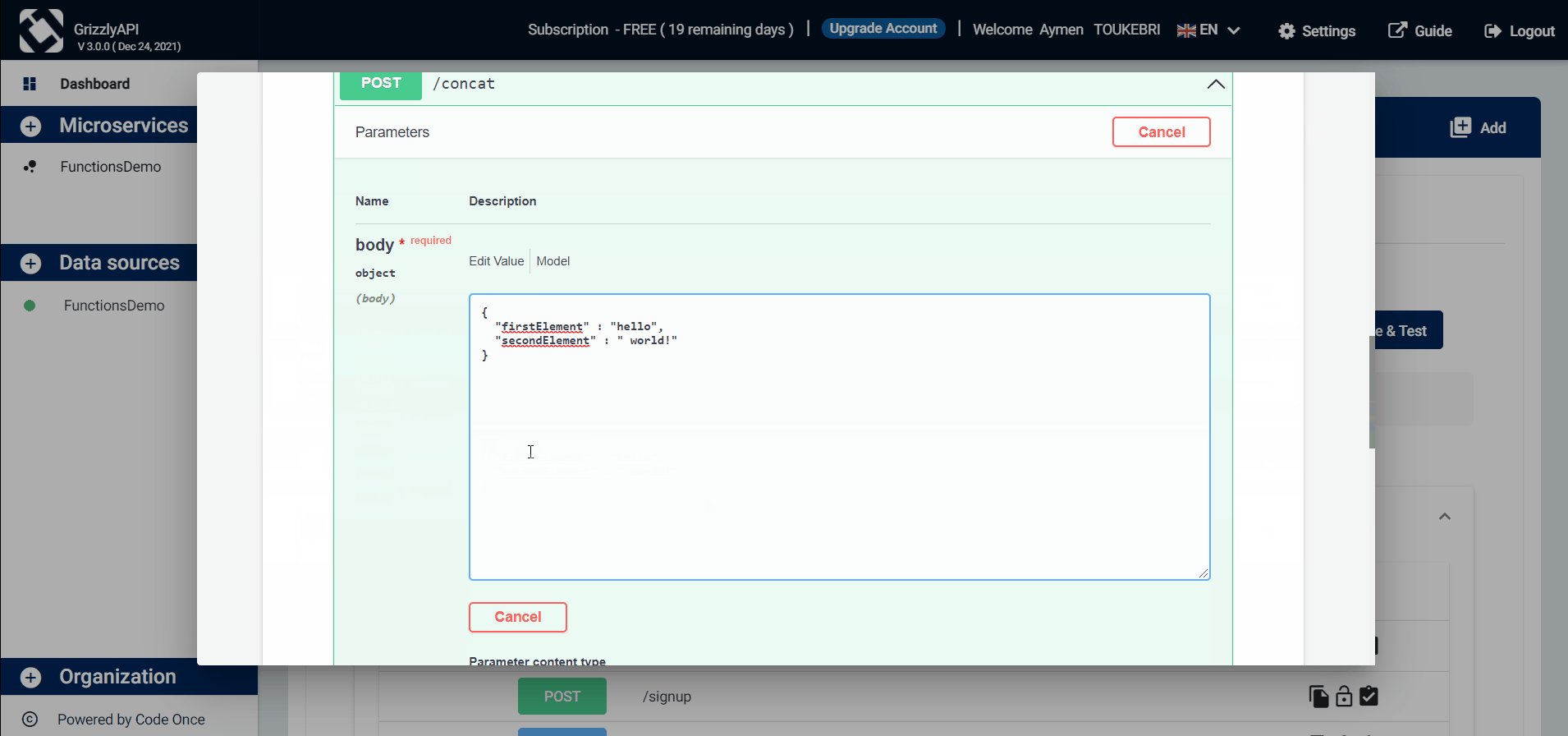
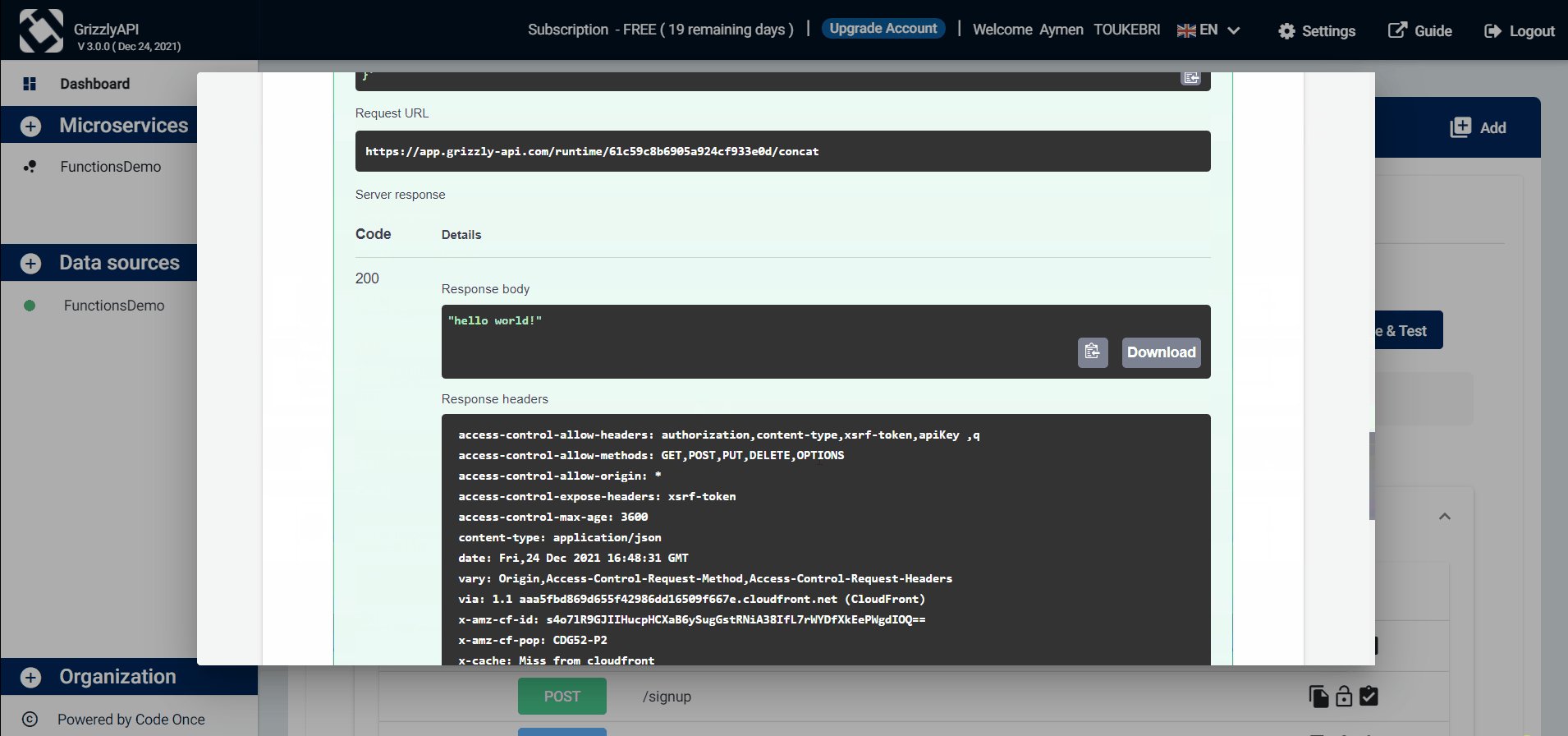
And after that we create our endpoint which will be a POST endpoint with a body containing the strings named: firstElement and secondElement and during its configuration we choose as type of execution: Execute a function and we select our function and that’s it !
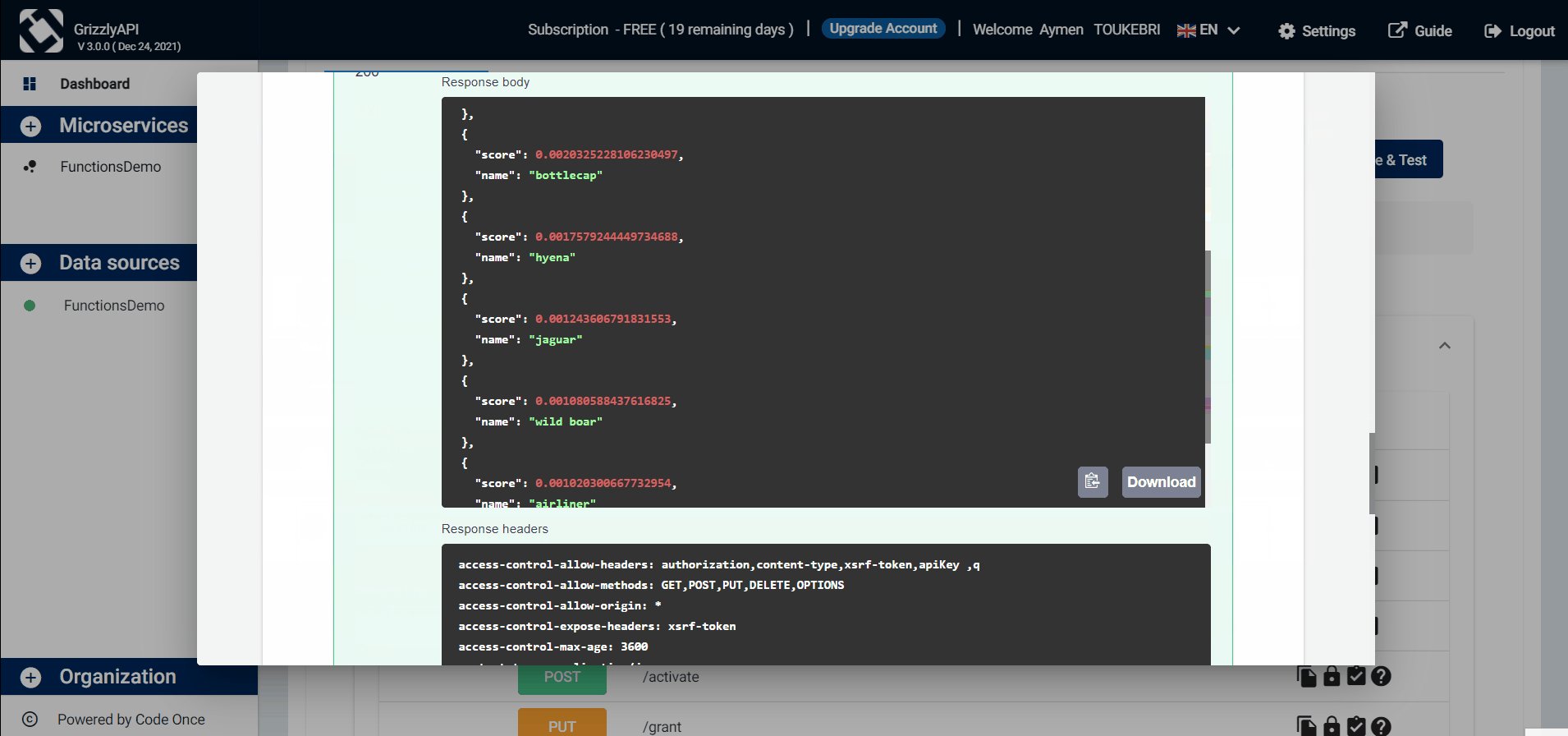
In this example, we will design an endpoint that take an URL in a body parameter and revoke an OpenFaas function to return a JSON structure showing what objects it was able to detect.
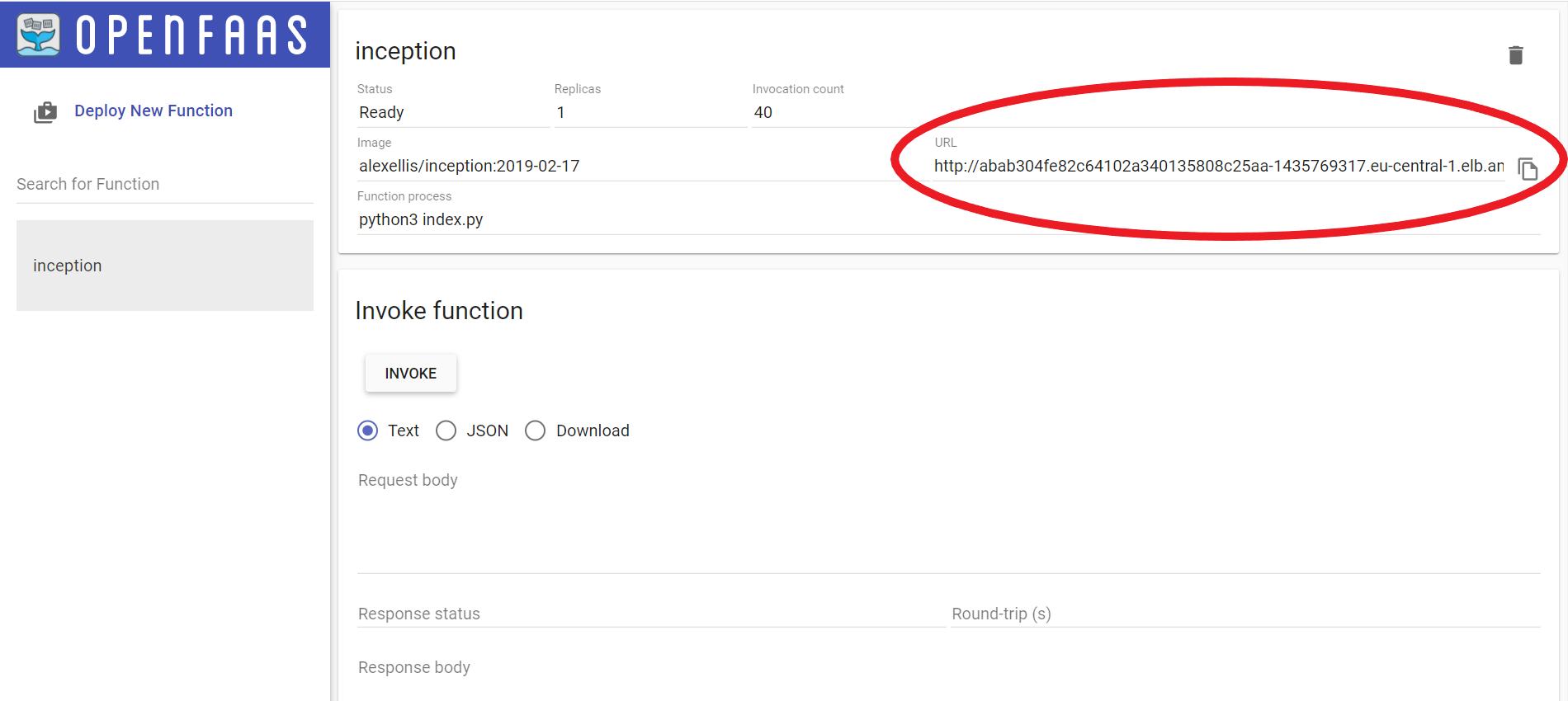
First of all, you deploy your function in your OpenFaas Cluster ( for that we will use a function called inception available in the OpenFaas Store ) and then take the URL and configure it as a function in Grizzly.
The URL is available in your OpenFaas Cluster UI as following :
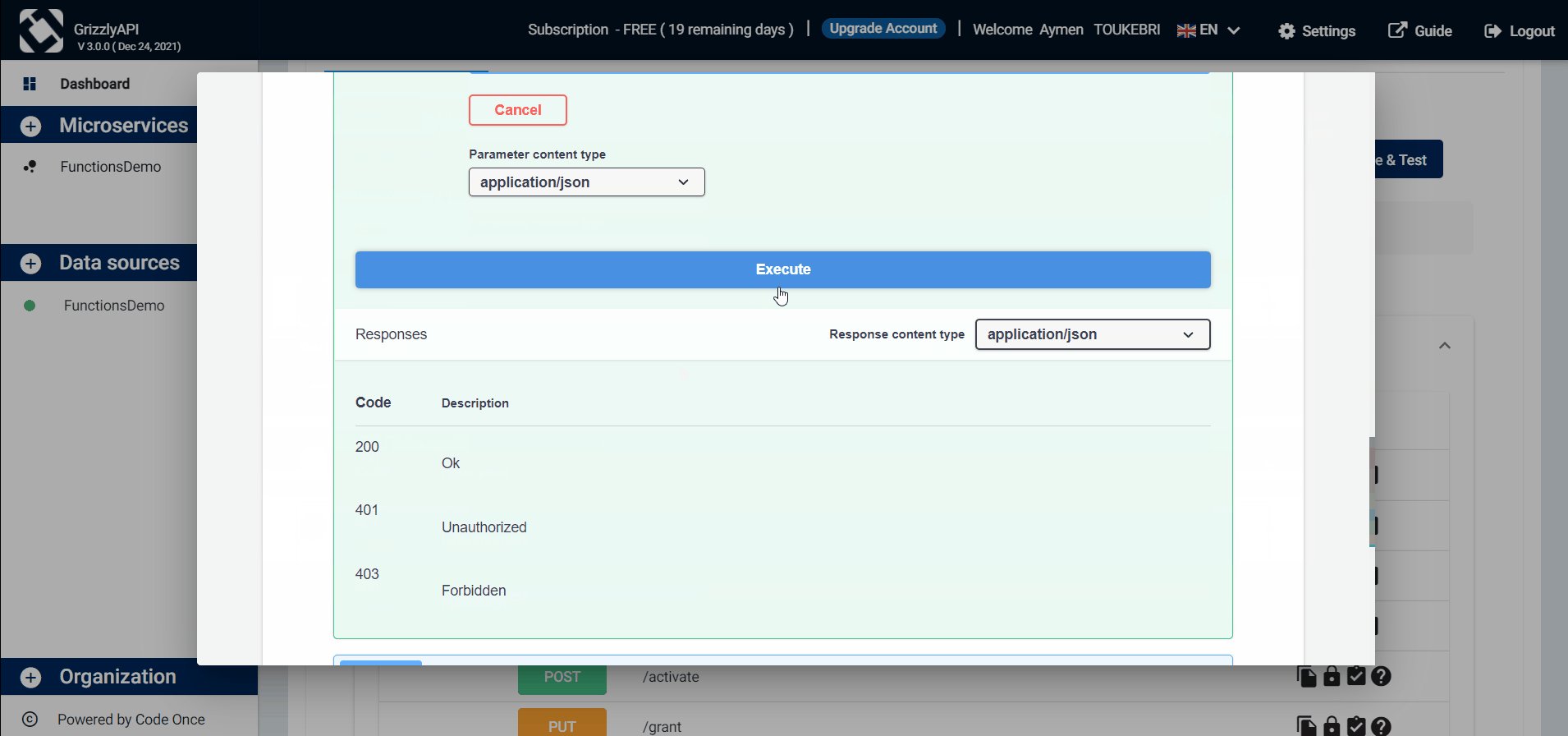
And then, we create our endpoint which will be a POST endpoint with a body containing the URL of the image to scan and during its configuration we choose as type of execution: Execute a function and we select our function and that’s it !
Using the functions feature in Grizzly API , you can make a HTTP calls using predfined methods :
const options = {uri : endpoint URL}
return _httpGet(options);
const options = {uri : endpoint URL}
return _httpPost(options , objectToPost);
const options = {uri : endpoint URL}
return _httpPut(options , objectToPut);
const options = {uri : endpoint URL}
_httpDelete(options);
You can access the path varaiables , body or headers of your request using : request.pathVariable , request.body and request.headers